티스토리 뷰
텍스트 추가

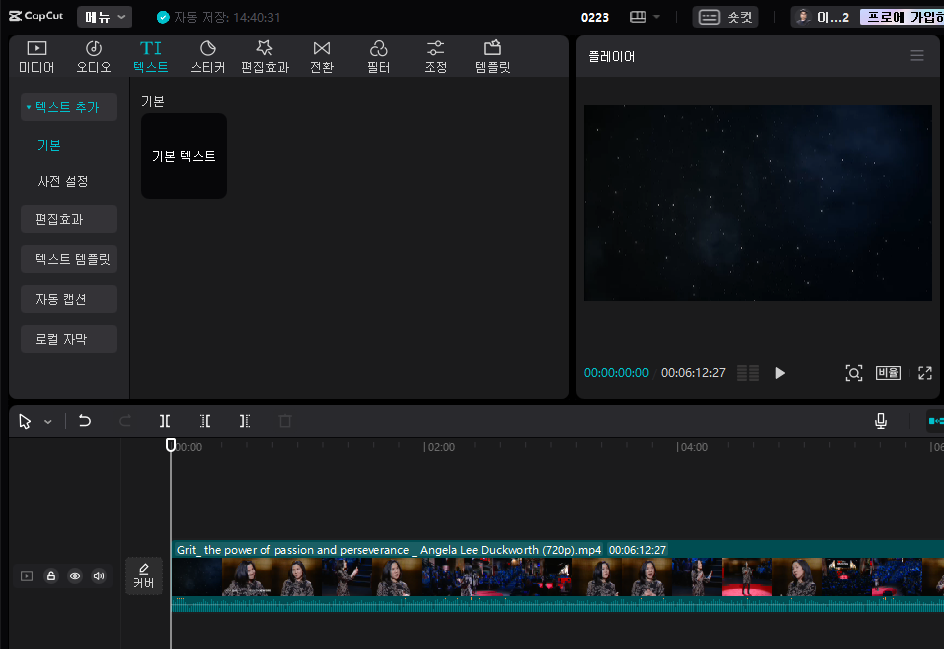
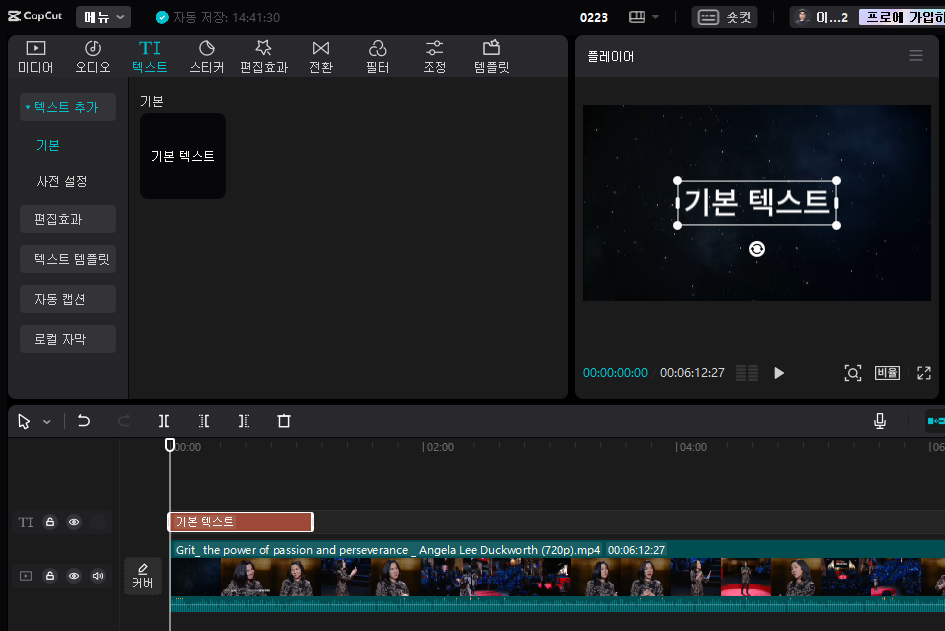
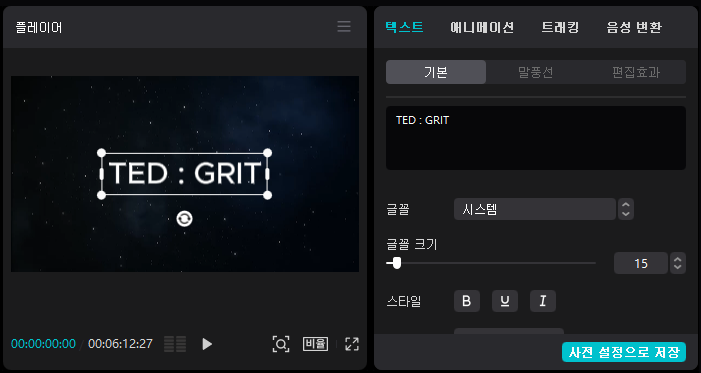
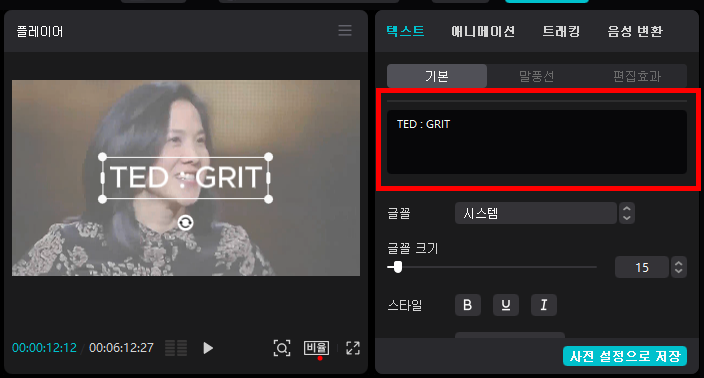
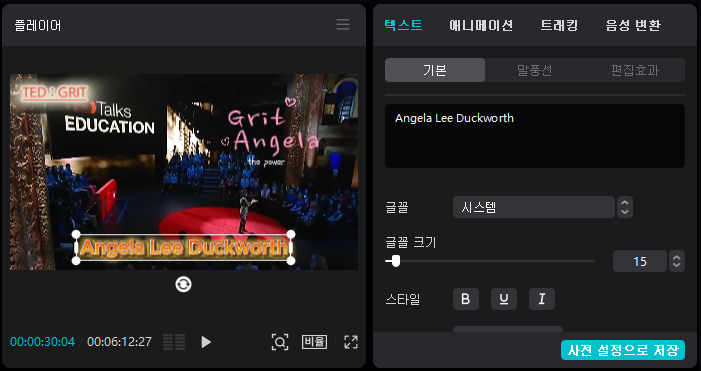
☞ 도구 모음 패널의 텍스트를 선택합니다. 기본 텍스트를 선택하고 마우스로 드래그 해서 타임라인에 가져다 놓습니다. 플레이어 패널의 기본 텍스트를 더블 클릭해서 원하는 내용을 입력할 수 있습니다. 또는 세부 정보 패널의 텍스트 입력창에서 텍스트를 입력할 수 있습니다.



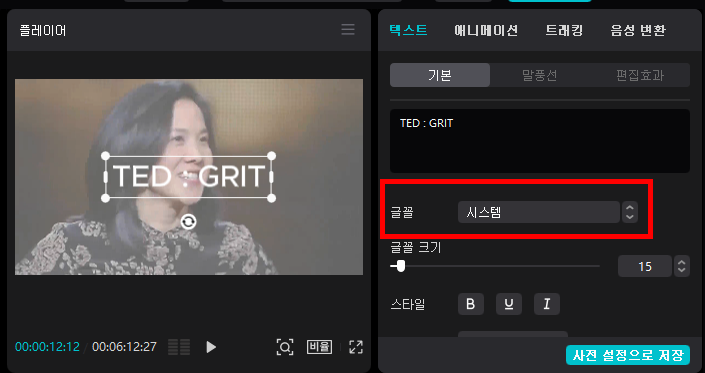
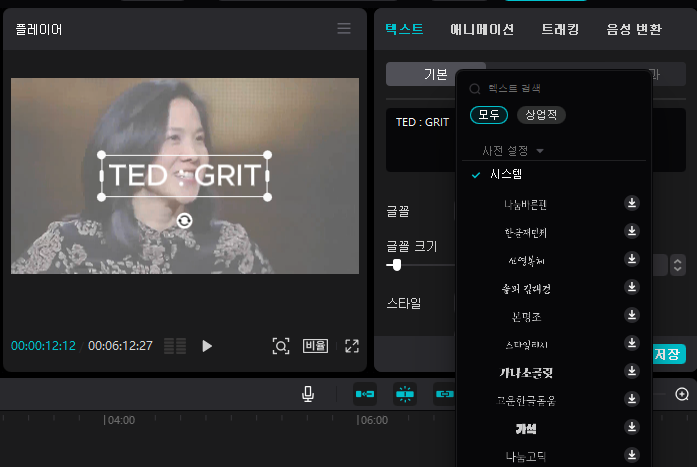
☞ 텍스트의 글꼴을 변경하고 싶다면 세부 정보 패널의 글꼴을 클릭하면 됩니다. 텍스트를 검색해서 변경할 수 있고 글꼴 위로 마우스를 가져가면 플레이어 패널에서 해당 글꼴이 적용된 모습을 볼 수 있습니다. 영상에 맞는 글꼴을 선택하고 적용하면 됩니다.


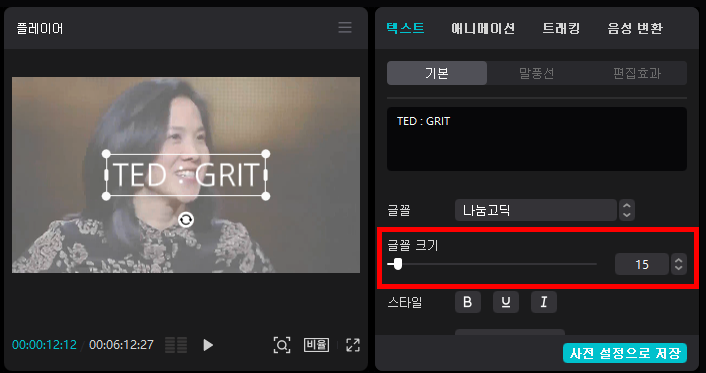
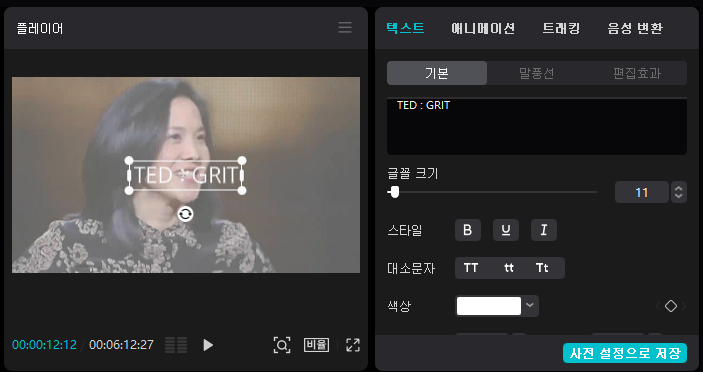
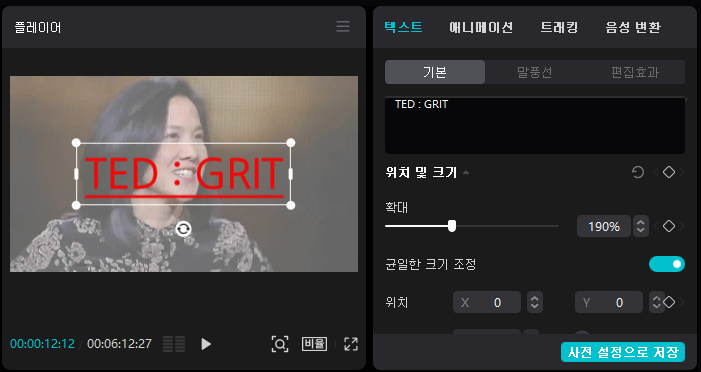
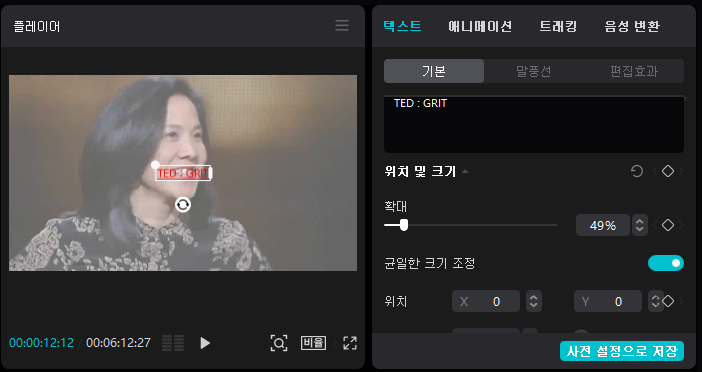
☞ 텍스트의 글꼴 크기를 변경하려면 글꼴 크기에서 수치를 입력하거나 스크롤 바를 이용해서 확대 축소할 수 있습니다. 또는 플레이어 패널의 텍스트 모서리를 드래그해서 확대 축소도 가능합니다.



☞ 텍스트에 지정할 수 있는 스타일은 굵게, 밑줄, 기울임 등이 있습니다. 스타일 지정은 스타일의 아이콘을 클릭하면 됩니다.




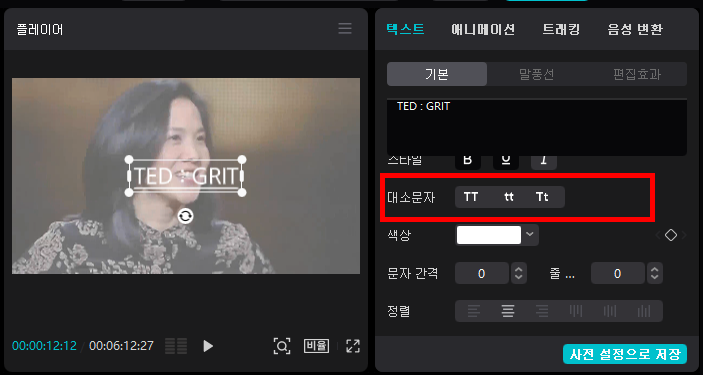
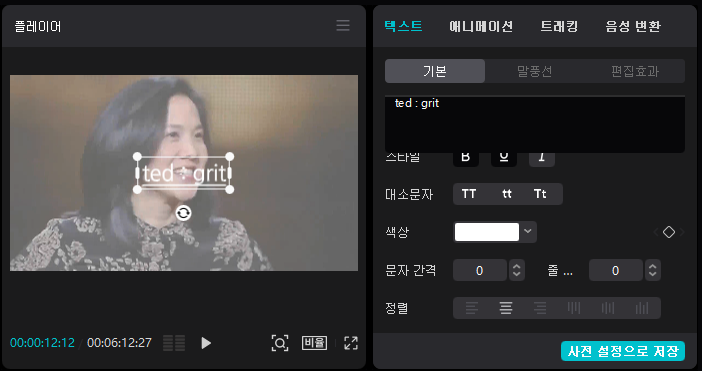
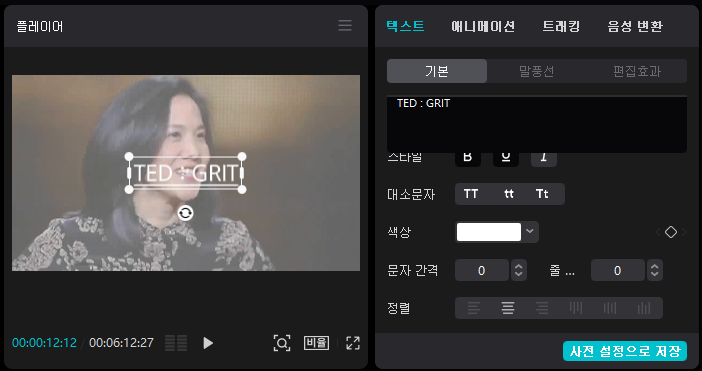
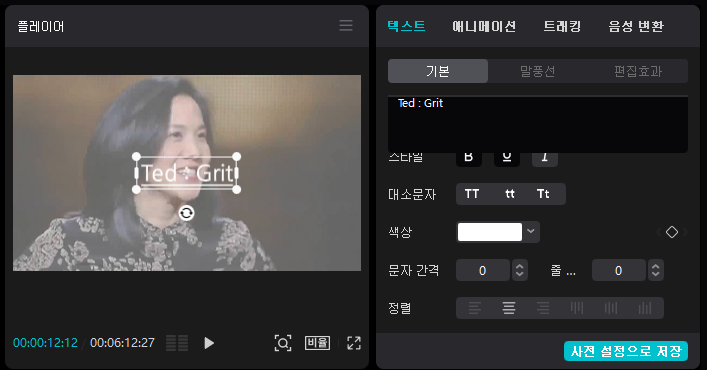
☞ 텍스트가 영문일 경우 전부 대문자로 변경하거나, 전부 소문자 또는 앞글자만 대문자 형태로 변경할 수 있습니다.
세부사항의 대소문자 변경 탭에서 해당 아이콘을 클릭하면 됩니다.




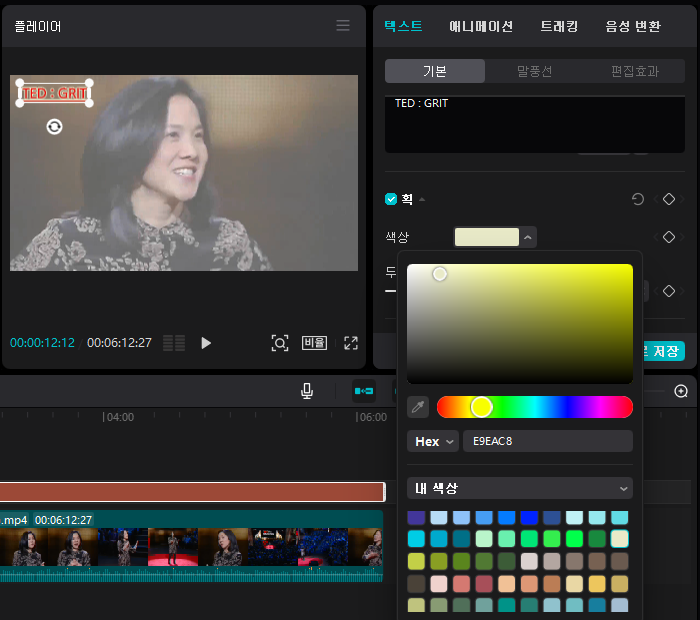
☞ 텍스트의 색상을 변경하려면 색상에서 알맞은 컬러를 지정해 주면 됩니다. 색상을 직접 지정할 수 도 있고 기본 컬러에서 선택할 수도 있습니다. 또는 배경에서 스포이드로 추출해서 입력도 가능합니다. 색상값을 알고 있다면 색상값을 입력해서 변경이 가능합니다.


☞ 기본 색상 값
- Black #000000 (0,0,0)
- Grey #808080 (128,128,128)
- Silver #C0C0C0 (192,192,192)
- White #FFFFFF (255,255,255)
- Red #FF0000 (255,0,0)
- Maroon #800000 (128,0,0)
- Yellow #FFFF00 (255,255,0)
- Olive #808000 (128,128,0)
- Lime #00FF00 (0,255,0)
- Green #008000 (0,128,0)
- Aqua / Cyan #00FFFF (0,255,255)
- Teal #008080 (0,128,128)
- Blue #0000FF (0,0,255)
- Navy #000080 (0,0,128)
- Magenta / Fuchsia #FF00FF (255,0,255)
- Purple #800080 (128,0,128)
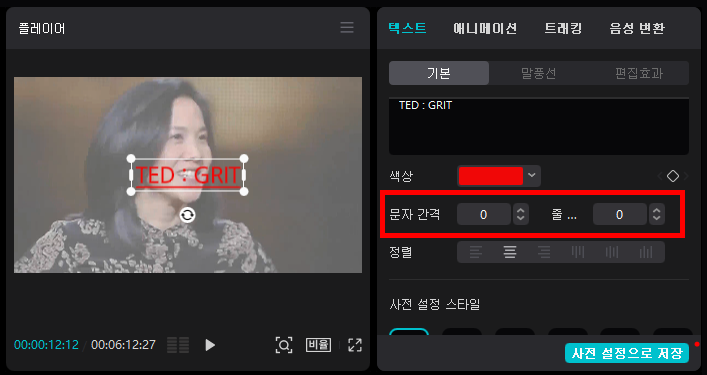
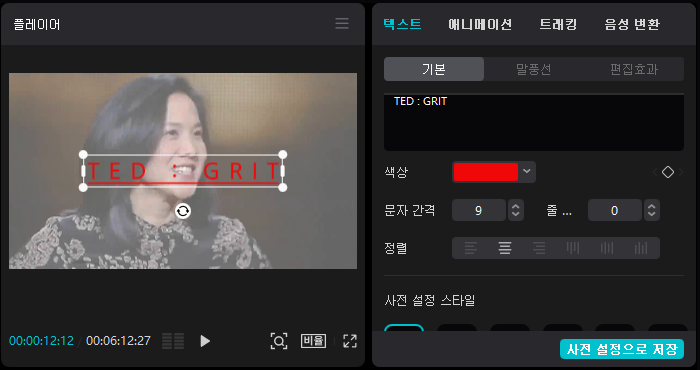
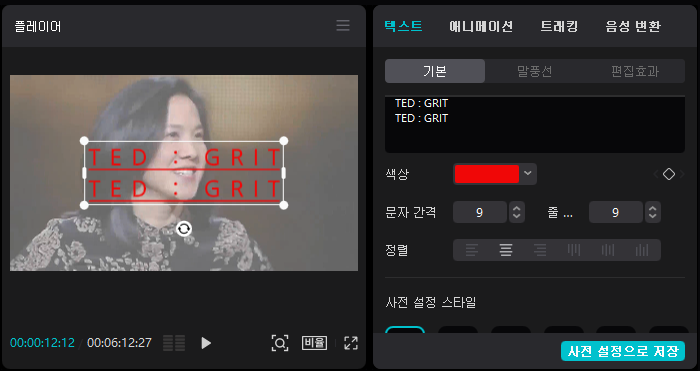
☞ 텍스트 자체의 글자 간격과 두 줄 이상의 텍스트인 경우 줄 간격을 조절할 수 있습니다. 문자 간격과 줄간격은 수치를 입력하거나 화살표를 이용해서 증가, 감소 시킬 수 있습니다.



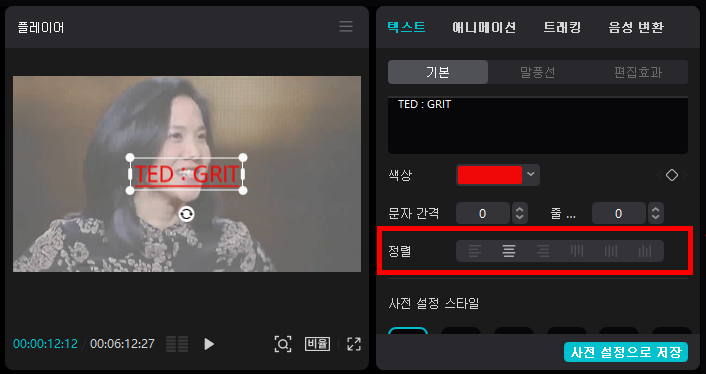
☞ 텍스트는 가로 쓰기와 세로 쓰기가 지원되며 각각 왼쪽, 가운데, 오른쪽으로 텍스트를 정렬할 수 있습니다.

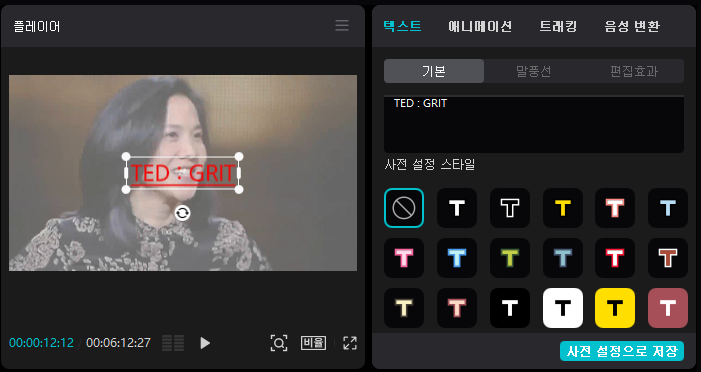
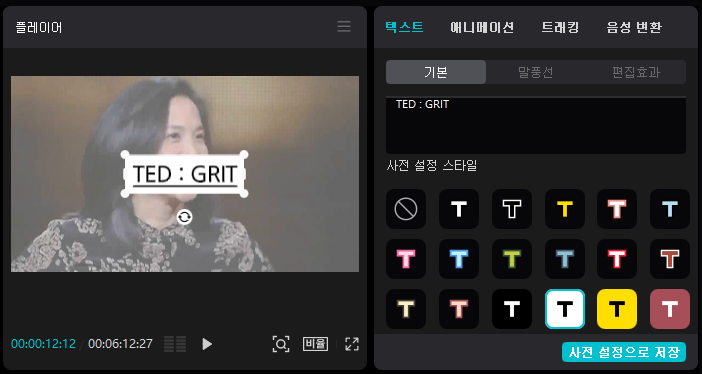
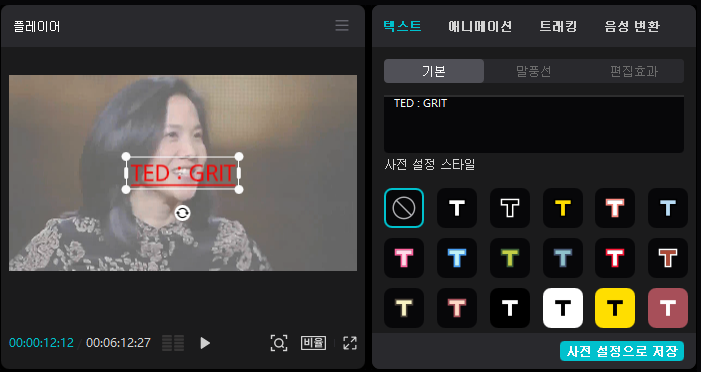
☞ 기본 텍스트를 입력하면 글꼴 부터 크기 등 모든 것을 하나하나 지정해 주어야 합니다. 다양한 옵션을 적용하는 것이 번거롭고 불편하다면 사전 설정 스타일을 적용하는 것도 좋은 방법입니다. 사전 설정 스타일은 텍스트에 적용할 수 있는 기본 템플릿이라고 보면 됩니다. CapCut에서 제공하는 사전 설정 스타일도 있고 사용자가 제작해서 사용하는 스타일도 있습니다.



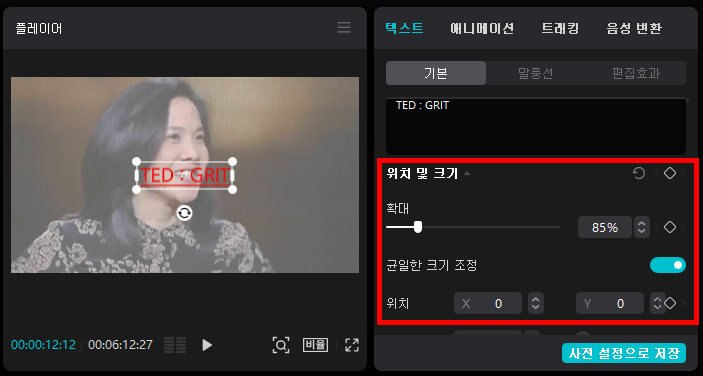
☞ 텍스트는 영상이나 사진과 같이 확대하고 위치 및 크기 조정을 그리고 회전 설정을 할 수 있습니다. 적용하는 방법은 동일합니다. 미디어의 확대 축소나 위치 조정과 마찬 가지로 가급적이면 균일한 크기 조정을 활성화 해놓고 사용하시는 것을 추천합니다. 텍스트 확대는 글꼴 크기를 변경하는 것과 동일한 효과입니다. 수치를 직접 입력하거나 스크롤 막대를 이동해서 확대 축소 합니다. 플레이어 패널의 텍스트 모서리를 드래그해서 확대 축소도 가능합니다. 위치 조절이나 회전 역시 수치를 직접 입력하거나 화살표 또는 플레이어 패널의 텍스트를 마우스로 드래그해서 조정 가능합니다.




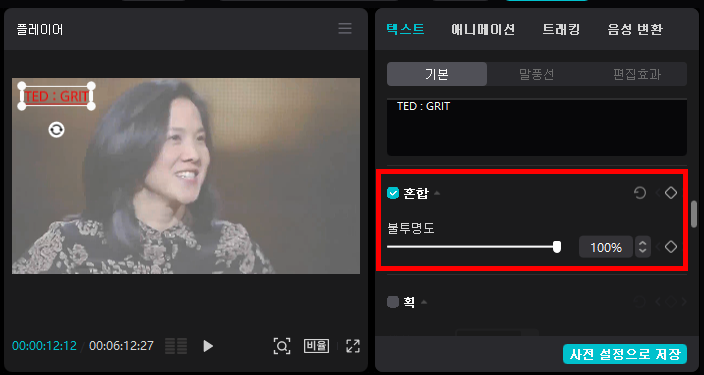
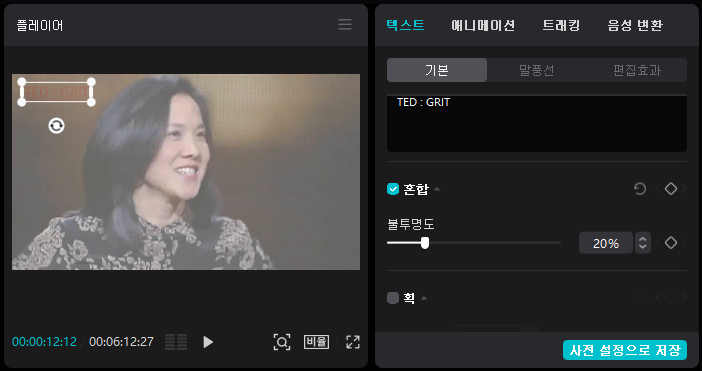
☞ 텍스트에 투명도 설정을 해서 선명하게 또는 흐리게 효과를 줄 수 있습니다. 텍스트의 불투명도가 감소하면 텍스트는 투명해지고 불투명도가 증가하면 텍스트가 선명해집니다. 혼합탭에서 텍스트의 불투명도를 적용할 수 있습니다. 혼합 이후의 옵션들은 해당 옵션에 체크가 되어 있어야 적용이 가능합니다.


☞ 텍스트에 윤곽선을 적용하면 가독성을 높이거나 강조 효과를 줄 수 있습니다. 윤곽선은 획에서 설정이 가능합니다. 색상과 두께 조절이 가능합니다.



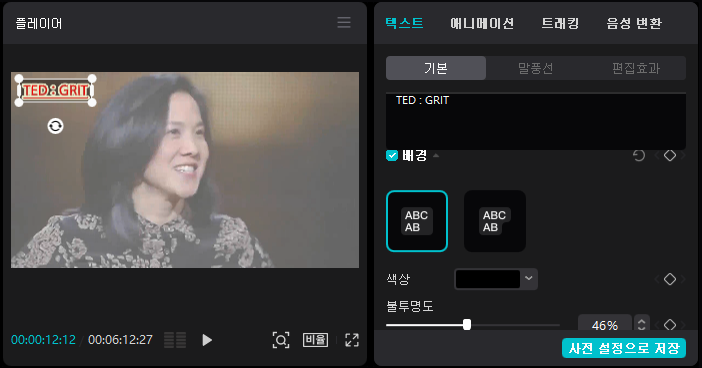
☞ 텍스트에 배경을 넣어서 윤곽선과 마찬가지로 가독성과 강조 효과를 높일 수 있습니다. 색상, 불투명도, 둥근 사각형, 높이, 너비, 오프셋 X, Y 등을 변경할 수 있습니다.


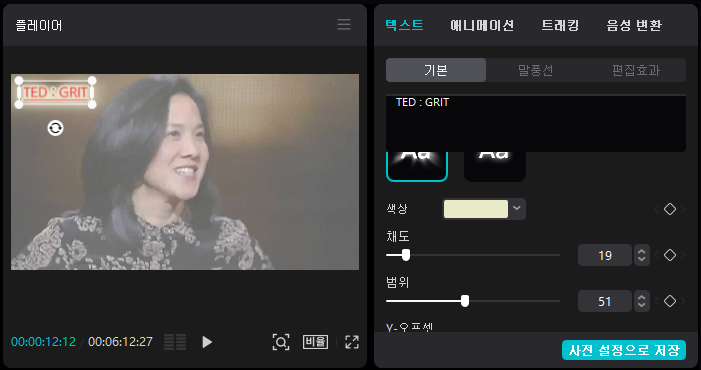
☞ 텍스트에 광원 효과를 줄 수 있습니다. 광원 효과는 글로우에서 적용 가능합니다. 색상, 채도, 범위, 오프셋 X, Y 변경이 가능합니다.


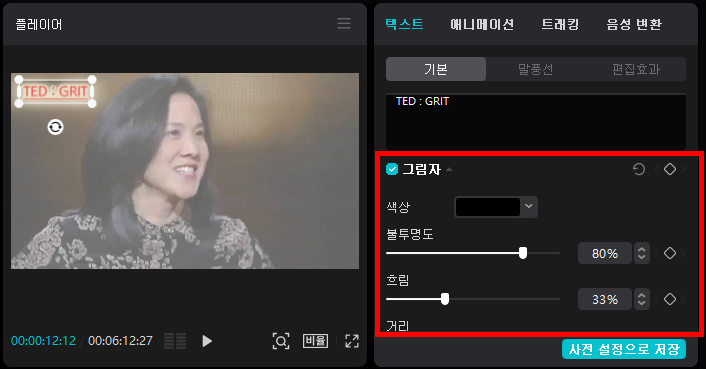
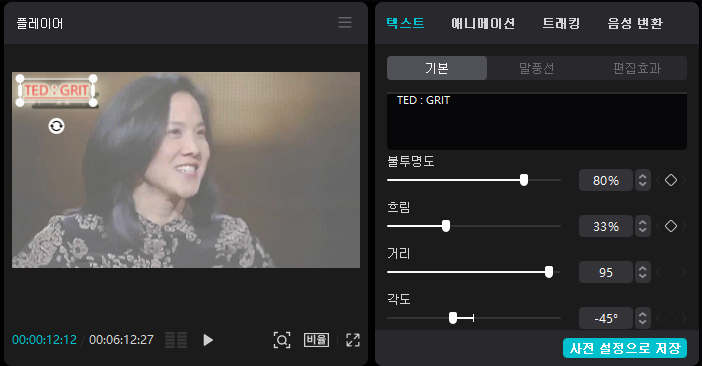
☞ 텍스트에 그림자 효과를 주어 조금 더 특별한 자막을 생성할 수 있습니다. 색상, 불투명도, 흐림, 거리, 각도 등을 조절 할 수 있습니다.



텍스트 적용 범위 설정 및 이동, 분할, 삭제




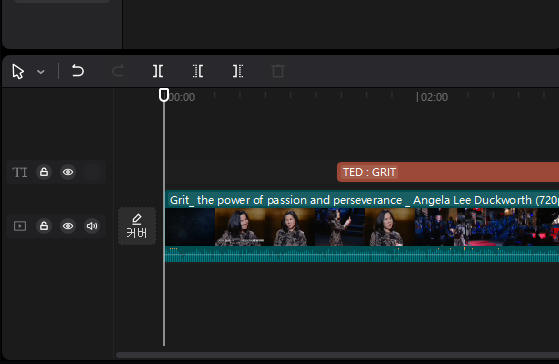
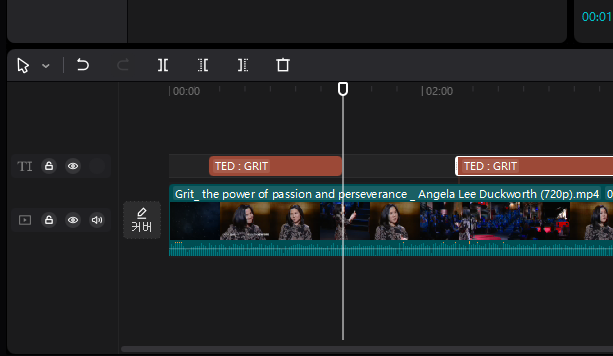
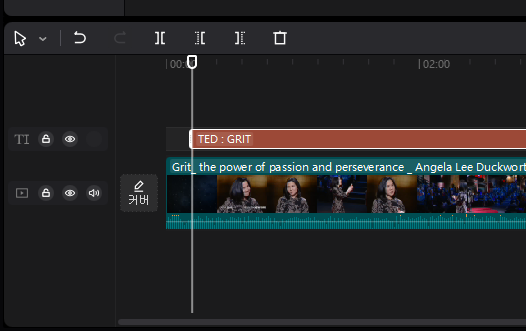
☞ 텍스트도 영상이나 사진과 마찬가지로 이동, 분할, 삭제가 가능합니다. 타임라인에서 자유롭게 이동할 수 있고 텍스트를 선택 후 분할이나 삭제 할 수 있습니다. 또한 텍스트의 끝부분을 잡고 늘리면 영상이나 사진의 길이에 맞추어 크기를 조절 할 수 있습니다.
텍스트에 애니메이션 적용


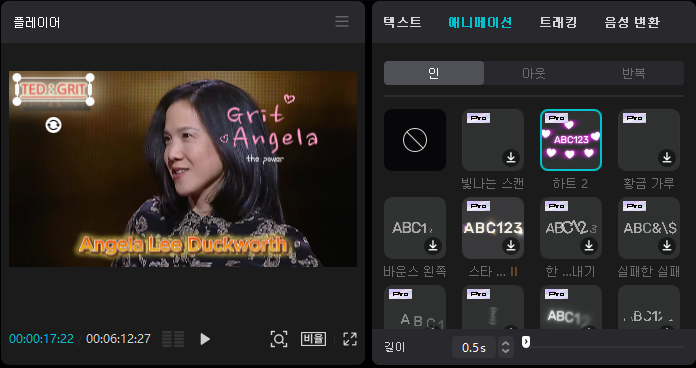
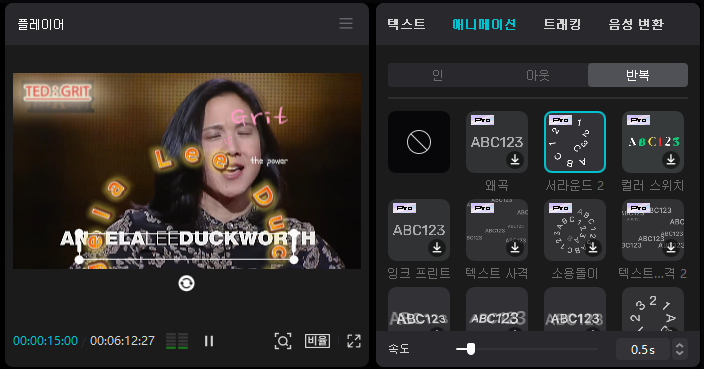
☞ 텍스트에 애니메이션을 적용하는 가장 쉬운 방법은 세부 정보 패널에서 애니메이션 탭의 인, 아웃, 반복 효과를 설정하는 것입니다. 애니메이션 효과를 주고자 하는 텍스트를 선택한다음 인, 아웃, 반복에서 적당한 애니메이션을 선택해 주면 됩니다. "인"은 나타나는 효과, "아웃"은 사라지는 효과, "반복"은 계속해서 실행 되는 효과를 의미합니다.
☞ 텍스트에 애니메이션을 적용하는 두 번째 방법은 키프레임을 이용하는 방법입니다. 앞에서 영상과 사진에 키프레임을 적용해 움직임을 주었던 것처럼 텍스트도 키프레임을 설정해 애니메이션 효과를 줄 수 있습니다.
텍스트 편집 효과


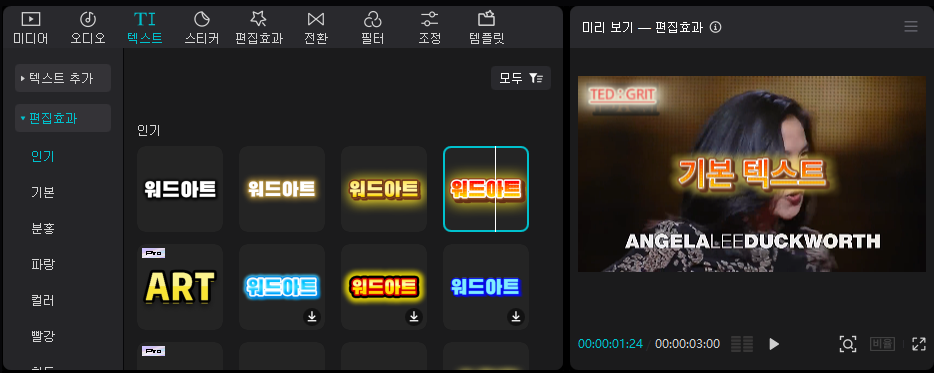
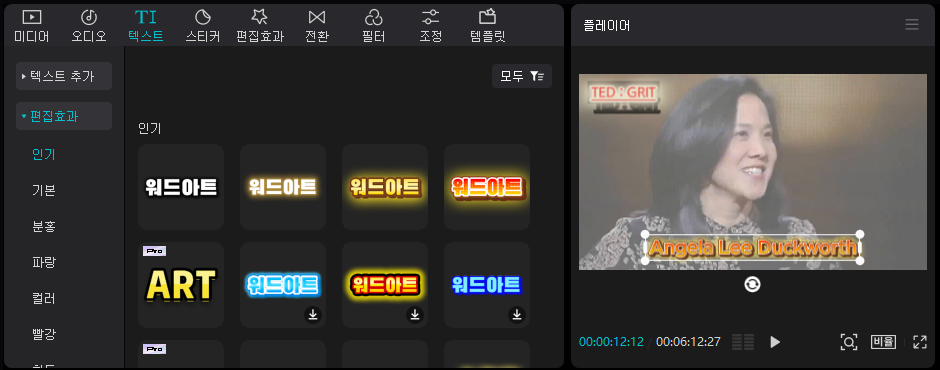
☞ 텍스트를 추가할 때 세부적인 작업이 번거롭고 귀찬다면 편집효과를 이용할 수 있습니다. 편집효과는 기본 서식이 적용된 텍스트 입력상자라고 보면 됩니다. 파워포인트의 워드 아트와 동일합니다. 편집 효과에서 미리보기를 통해 원하는 워드 아트를 선택하고 텍스트 내용을 수정하면 됩니다. 기본 텍스트 추가와 마찬가지로 세부 정보 패널에 들어가면 다양한 옵션을 적용해 추가적인 조정을 할 수 있습니다.

텍스트 템플릿

☞ 텍스트 템플릿은 애니메이션이 적용된 텍스트라고 보면 됩니다. 다양한 효과가 적용되어 있어서 영상의 용도에 맞게 선택해서 사용하면됩니다. 텍스트 템플릿은 그룹화 되어 있어서 텍스트의 내용을 수정하거나 크기를 조정하는 등의 간단한 수정만 가능합니다.

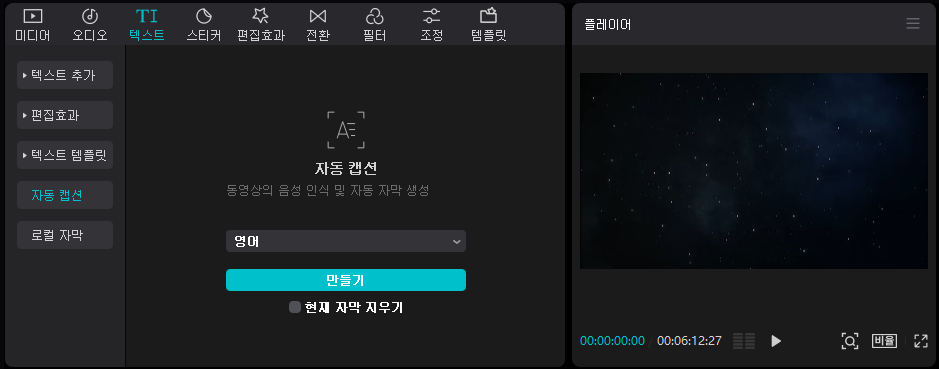
자동 캡션



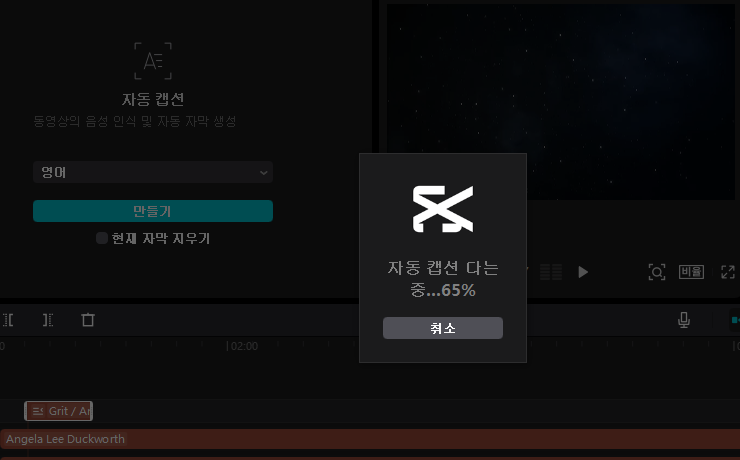
☞ 자동 캡션은 영상에서 음성 인식을 통해 자동으로 자막을 생성해 주는 기능입니다. 강의 영상이나 대화 내용이 많은 영상의 경우에 활용하면 좋습니다. CapCut의 음성 인식률은 굉장히 뛰어나기 때문에 자동 캡션 적용후 간단한 수정 작업만으로도 완벽한 자막이 들어가 있는 영상을 만들 수 있습니다.
☞ 음성 인식 기반이기 때문에 해당 음성에 해당하는 언어를 선택해 주어야 합니다. 다른 언어로 번역해서 자동 캡션 적용은 가능하지 않습니다.
☞ 현재 자막 지우기는 영상에 기존해 작업해 둔 자막이나 입력된 텍스트가 있다면 지우고 자동 캡션을 적용하는 것입니다.

☞ 자동 캡션에 세부 조정을 할 때는 "전체 적용"을 체크하고 사용하는 것이 좋습니다. 앞에서 했던 글꼴 크기 부터 그림자까지 모든 내용을 적용할 수 있습니다.
'캡컷 영상편집(PC)' 카테고리의 다른 글
| CapCut 기초 7 - 유튜브 클래식 채널 만들기 (1) | 2024.03.04 |
|---|---|
| CapCut 기초 6 - 영상 속도 조절, 오디오 추가 (1) | 2024.02.26 |
| CapCut 기초 4 - 영상 크기 조절, 정렬, 회전하는 방법 (0) | 2024.02.22 |
| CapCut 기초 3 - 화면 비율 설정과 컷 편집 (0) | 2024.02.22 |
| CapCut 기초 2 - CapCut 레이아웃 살펴보기 (0) | 2024.02.21 |
- Total
- Today
- Yesterday
- 동영상 자동 AI 필기
- 공통작업
- 가치 전달자
- 가져오기
- Value-messenger
- 답안지 작성
- OAMaster
- 아래한글
- 블로그 적용
- capcut
- 기능평가 1
- 단축키
- 범례 속성
- KWLC
- slid
- 영상 편집
- 아래 한글
- 본문 편집
- Value messenger
- 타이틀 제작
- 문서작성능력 평가
- 그림 입력
- 캔바
- Valuemessenger
- 타이틀 꾸미기
- 기능평가 2
- 타이틀
- 기초과정
- MS 워드
- itq
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
