티스토리 뷰
영상 크기 조절 하는 법

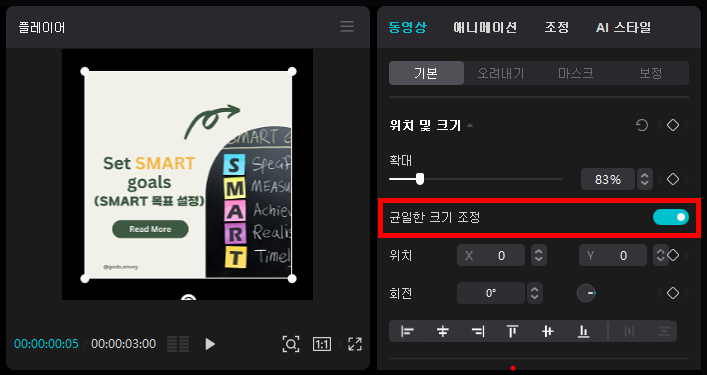
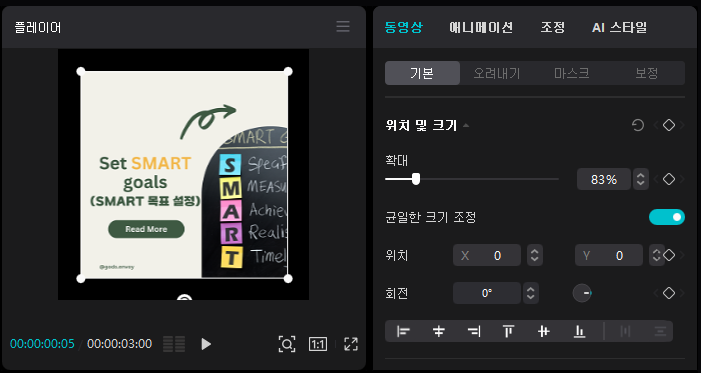
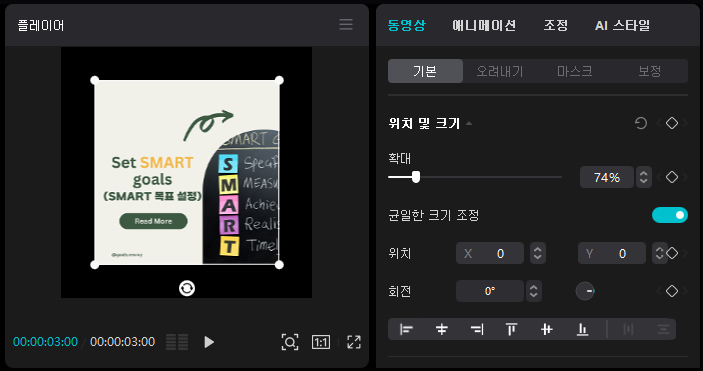
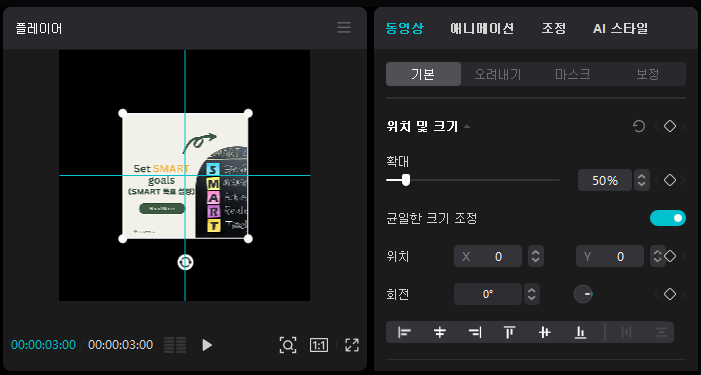
☞ 마우스로 플레이어 패널 안의 이미지, 영상의 모서리 부분을 드래그 해서 영상의 크기를 늘리거나 줄일 수 있습니다. 이때 "균일한 크기 조정"이 활성화 되어 있기 때문에 가로 세로 같은 비율로 확대 되거나 축소가 됩니다.


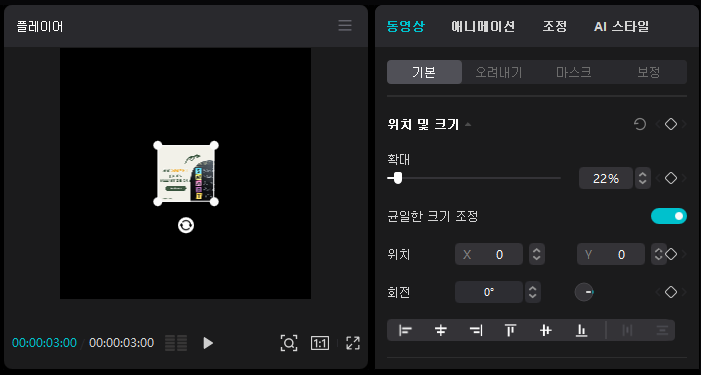
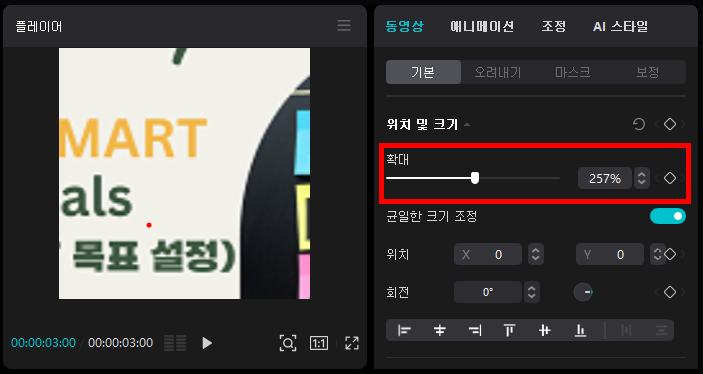
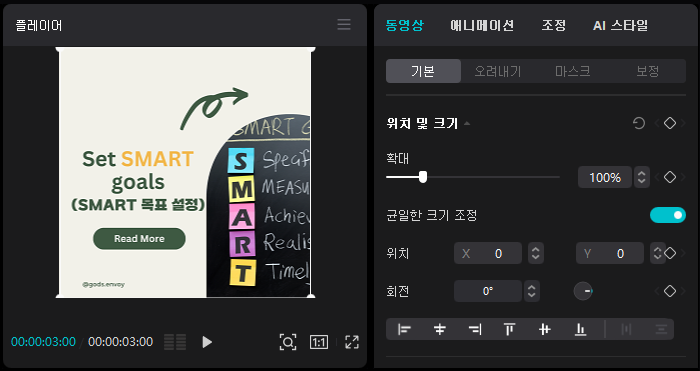
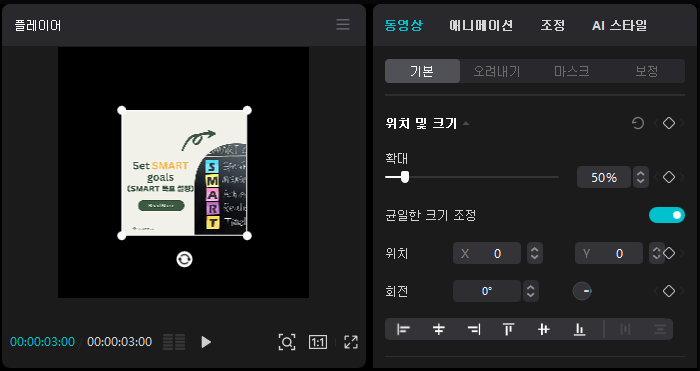
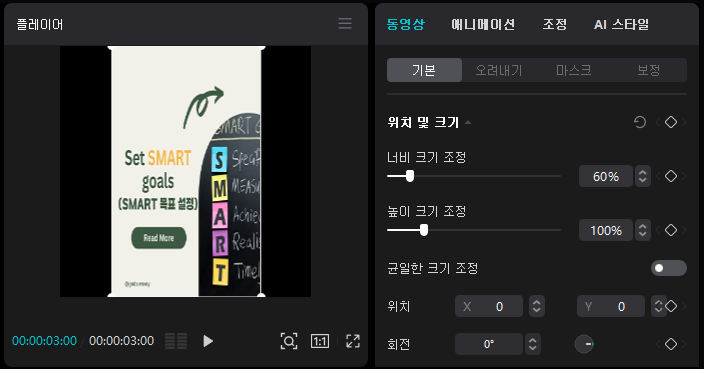
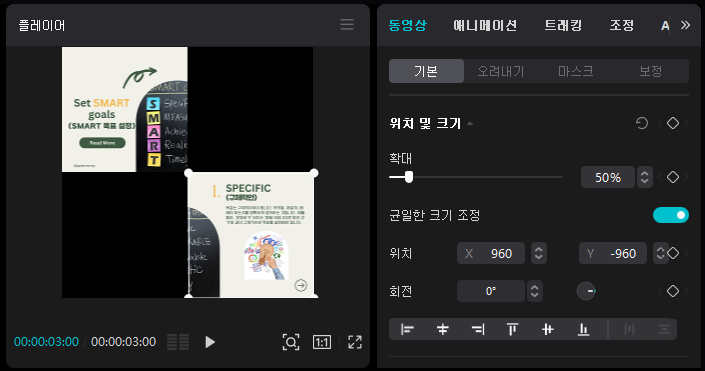
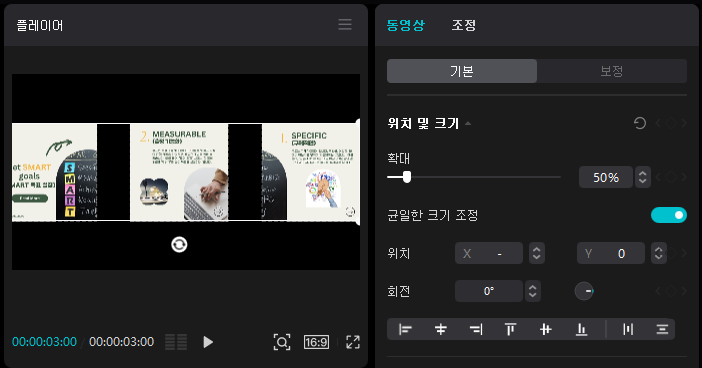
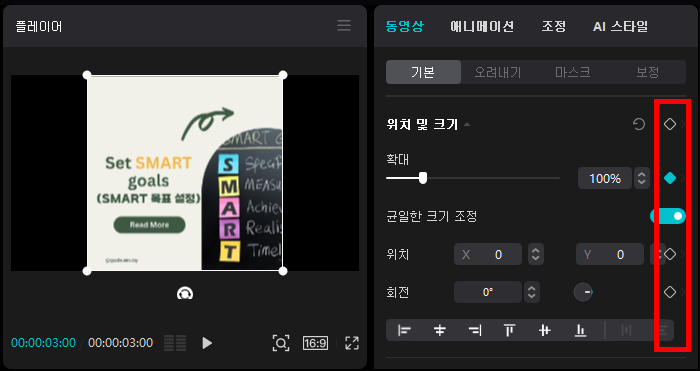
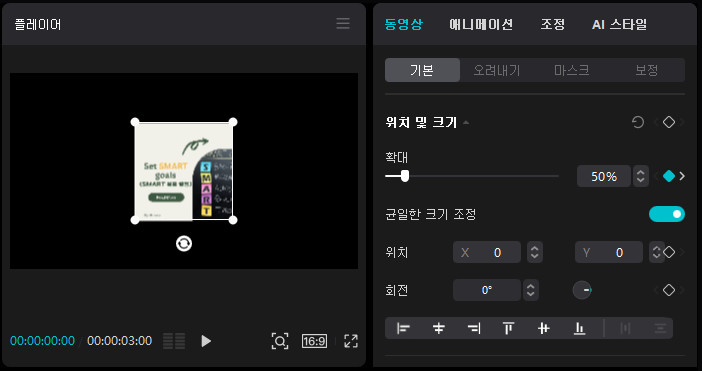
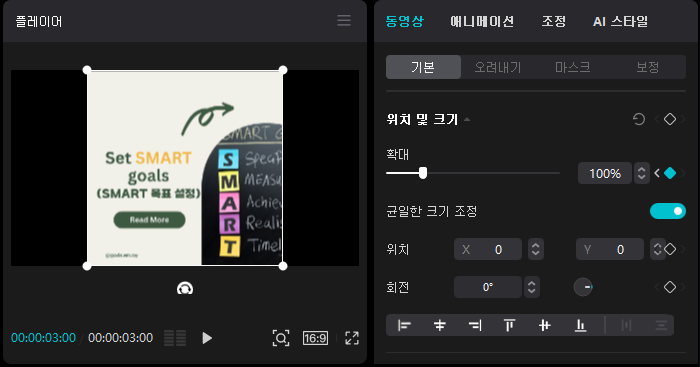
☞ 세부 정보 패널의 위치 및 크기 - 확대를 스크롤해서 영상의 크기를 늘리거나 줄일 수 있습니다. 퍼센테이지가 올라가면 확대가 되고 퍼센테이지가 낮아지면 축소가 됩니다. 100%가 기본 비율입니다.


☞ 세부 정보 패널의 위치 및 크기 - 확대의 퍼센테이지를 직접 입력하거나 위 아내 화살표를 클릭해서 확대 및 축소를 할 수도 있습니다.



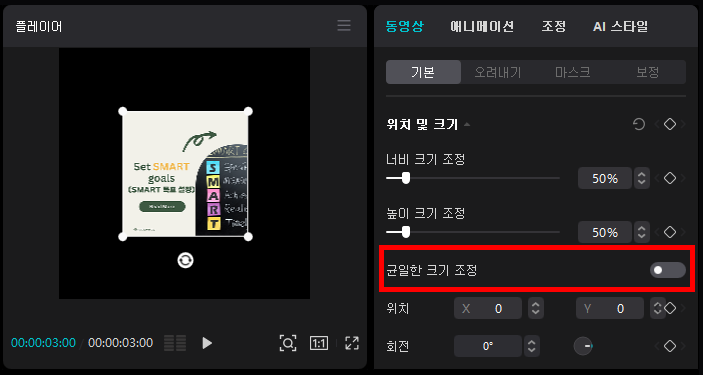
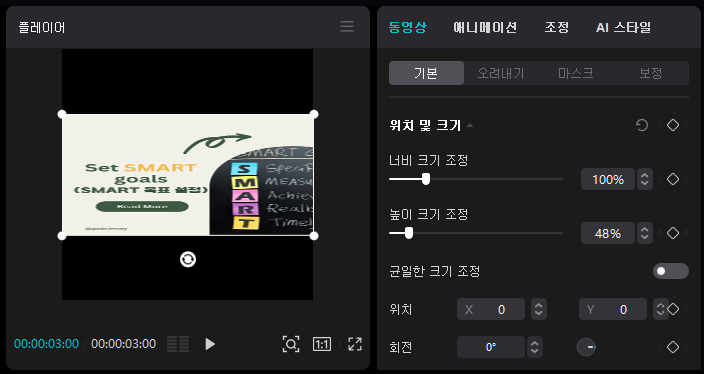
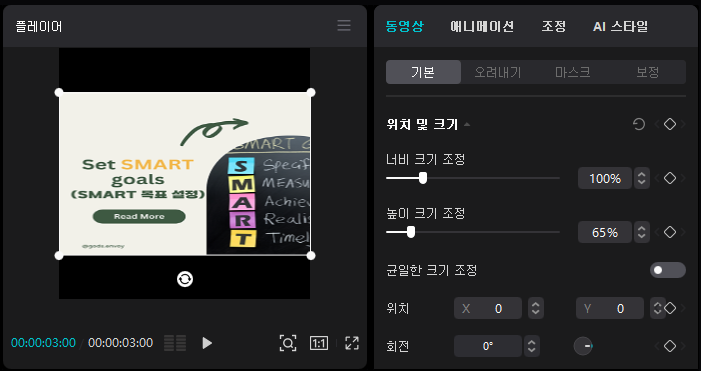
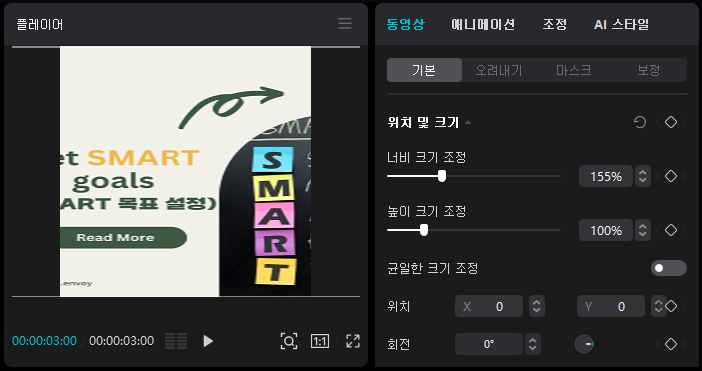
☞ "균일한 크기 조정"이 비활성화 상태가 되면 너비와 높이를 각각 지정해 줄 수 있습니다. 비활성화 상태가 되면 확대 스크롤 바가 너비 크기 조정, 높이 크기 조정으로 변경됩니다. 플레이어 패널에서 마우스로 너비와 높이를 지정해 줄 수 있습니다. 균일한 크기 조정이 비활성화 상태이기 때문에 가로 세로가 동시에 확대되거나 축소 되지는 않습니다.


☞ 세부 정보 패널에서 수치를 직접 입력 하거나 스크롤 바를 이용해서 위와 마찬 가지로 영상 크기를 확대 축소 할 수 있습니다. 퍼센테이지 옆의 화살표를 이용해 증감하는 방법도 위와 동일합니다.


☞ "균일한 크기 조정"은 특별한 경우를 제외하고는 활성화 상태를 유지하는 것이 좋습니다.
영상 위치 조절

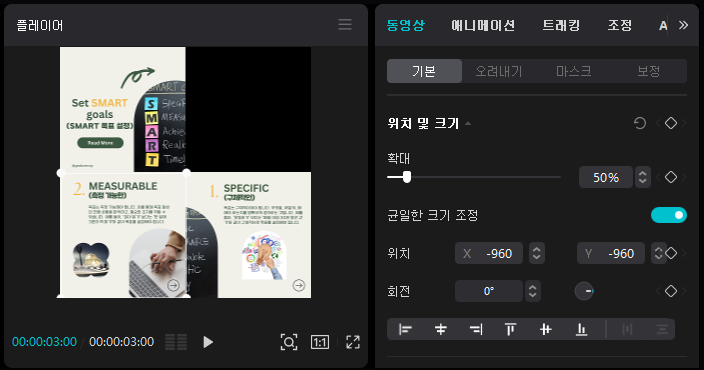
☞ 영상의 위치 조절은 기본적으로 플레이어 패널 안에서 마우스로 위치를 이동시킬 수 있습니다. 정중앙에 위치 시키거나 상하좌우 끝부분에서는 가이드 라인이 있어서 위치를 잡아주기가 편합니다. 정중앙의 좌표는 (X=0, Y=0)입니다.

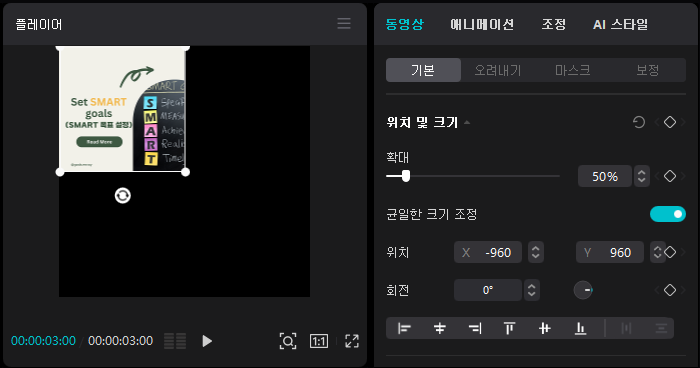
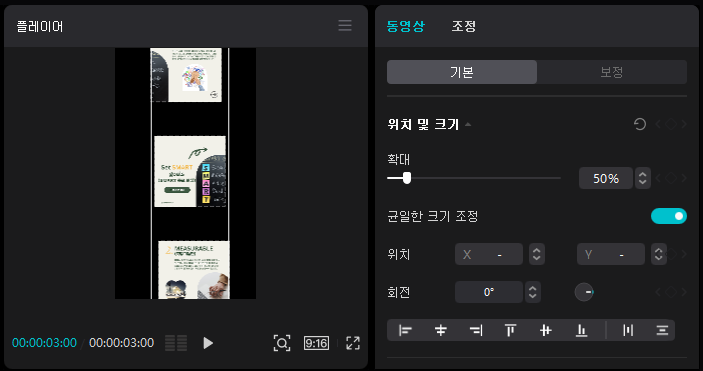
☞ 확대 축소와 마찬가지로 수치를 입력해서 위치를 조절할 수 있습니다. X 좌표와 Y 자표 값을 입력해서 원하는 위치를 선택하면 됩니다. 각각의 화면 비율에 따라 X축과 Y축의 길이가 달라지니 사전에 확인한 후 수치를 변경하는 것이 좋습니다.
- 1:1 화면 비율 기준 - X축(-2880~2880) Y축 (-2880~2880)
- 16:9 화면 비율 기준 - X축(-2461~2461) Y축 (-1620~1620)
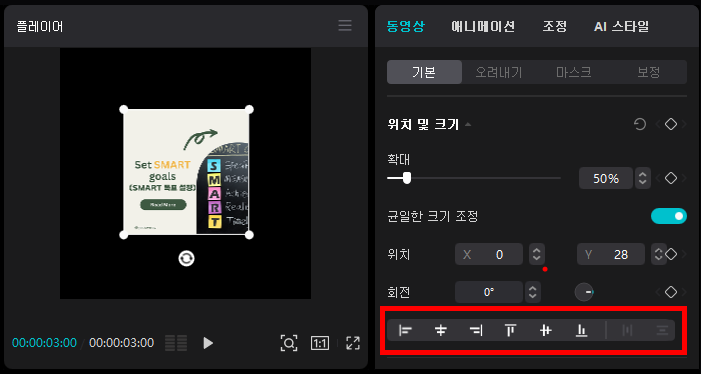
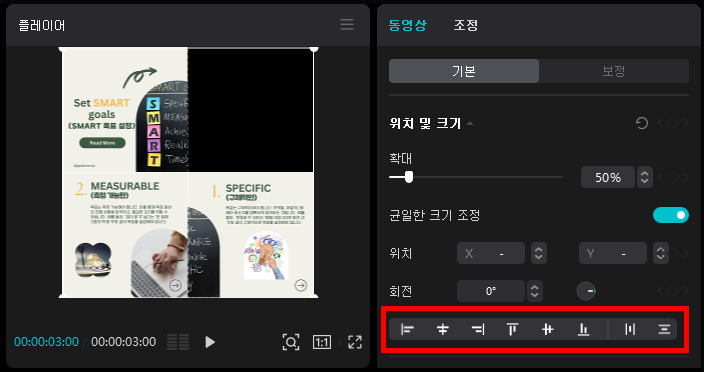
영상 위치 정렬

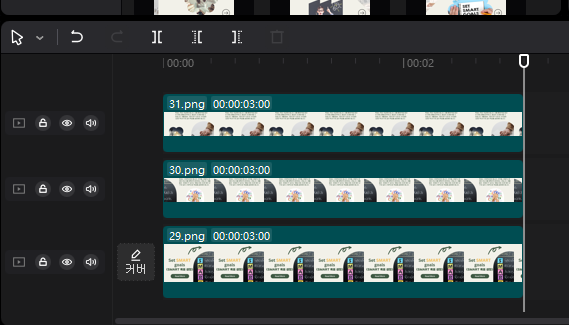
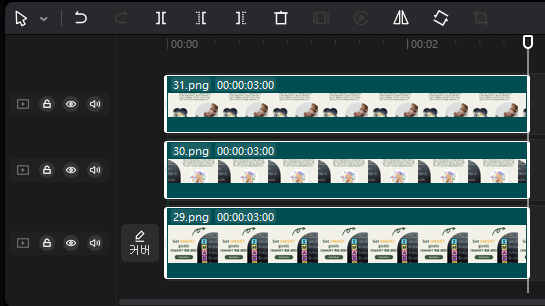
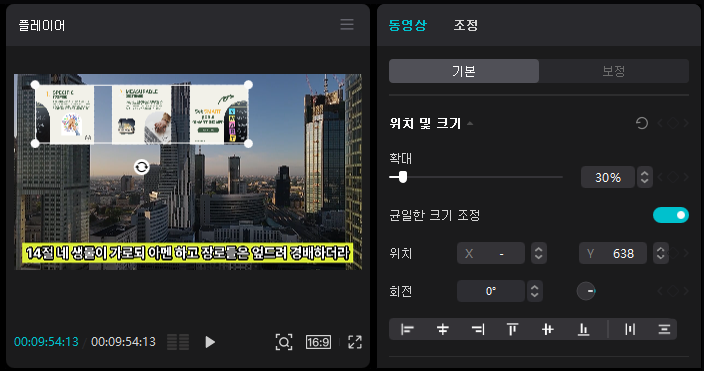
☞ 영상의 위치 정렬은 하나의 영상이나 이미지 보다는 여러개의 영상이나 이미지를 화면에 정렬할 때 유용하게 사용할 수 있는 도구들 입니다. 기본적으로 왼쪽, 가운데, 오른쪽 정렬이 있고 위쪽 맞춤, 가운데 맞춤, 아래쪽 맞춤이 있습니다. 정렬 및 맞춤을 제대로 활용하려면 영상이나 이미지를 중첩해서 사용해야 합니다. 영상과 영상, 이미지와 이미지, 영상과 이미지 등 동일한 미디어로 중첩해서 사용할 수 도 있고 다른 미디어를 중첩해서 사용할 수도 있습니다 .




☞ 여러개의 영상이나 이미지가 동시에 선택된 경우에는 가로 간격을 동일하게, 세로 간격을 동일하게 아이콘이 활성화 됩니다. 가로와 세로의 간격을 동일하게 맞출 수 있습니다.





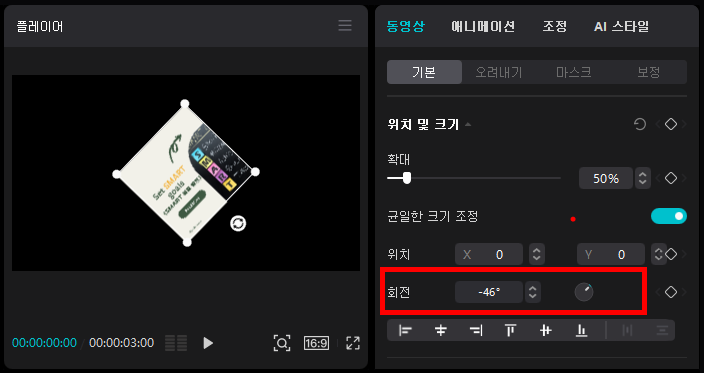
영상 회전

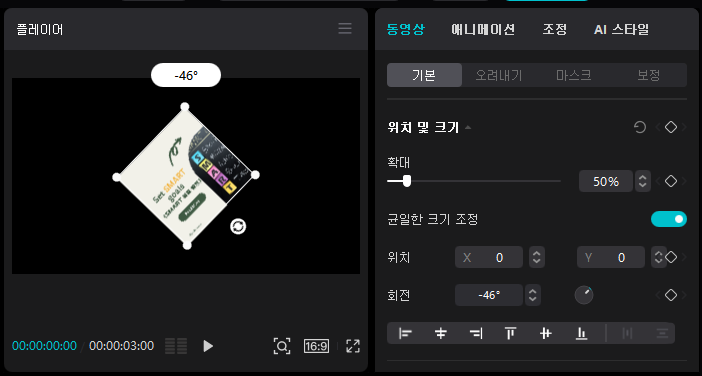
☞ 플레이어 패널 안의 영상이나 이미지는 아래쪽 회전 아이콘을 드래그해서 좌우로 회전 시킬 수 있습니다. 마찬 가지로 세부 정보 패널에서 수치를 직접 입력해서 회전을 시킬 수도 있습니다. 또는 옆에 있는 작은 원의 막대를 움직여 회전을 시킬 수도 있습니다.

보너스 꿀 팁!!!

☞ 세부 정보 패널에는 키프레임 추가 버튼이 있습니다. 각각의 탭에 키프레임을 추가 해서 다양한 애니메이션 효과를 줄 수 있습니다. 서서히 크기가 커지거나 서서히 작아지는 영상을 만들 수도 있고 회전하면서 커지거나 위치가 변경 되는 등 다양한 영상을 제작할 수 있습니다.


'캡컷 영상편집(PC)' 카테고리의 다른 글
| CapCut 기초 6 - 영상 속도 조절, 오디오 추가 (1) | 2024.02.26 |
|---|---|
| CapCut 기초 5 - 영상에 텍스트 추가 및 애니메이션 효과 적용 (1) | 2024.02.23 |
| CapCut 기초 3 - 화면 비율 설정과 컷 편집 (0) | 2024.02.22 |
| CapCut 기초 2 - CapCut 레이아웃 살펴보기 (0) | 2024.02.21 |
| CapCut 기초 1 - CapCut 설치 및 환경 설정 (0) | 2024.02.21 |
- Total
- Today
- Yesterday
- 가져오기
- 답안지 작성
- Value messenger
- 캔바
- 가치 전달자
- 그림 입력
- Valuemessenger
- 아래한글
- 타이틀 꾸미기
- 아래 한글
- 영상 편집
- 본문 편집
- 타이틀 제작
- 기능평가 2
- slid
- 공통작업
- 동영상 자동 AI 필기
- MS 워드
- 단축키
- OAMaster
- 타이틀
- 문서작성능력 평가
- 기초과정
- 블로그 적용
- 범례 속성
- KWLC
- itq
- Value-messenger
- 기능평가 1
- capcut
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
